
设置下拉跟随菜单,有利于客户更方便的点击相关信息,了解更多信息从而提升获取询盘的几率。此方式可在电脑端及移动端设置展示。
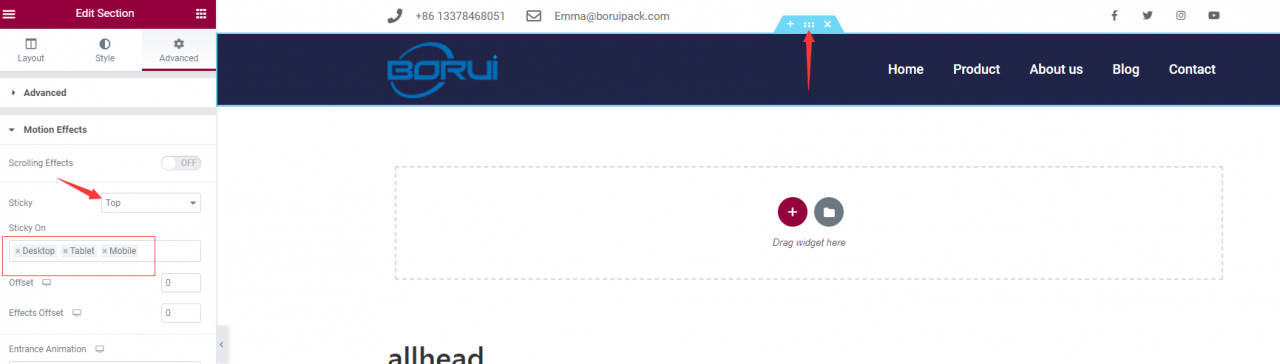
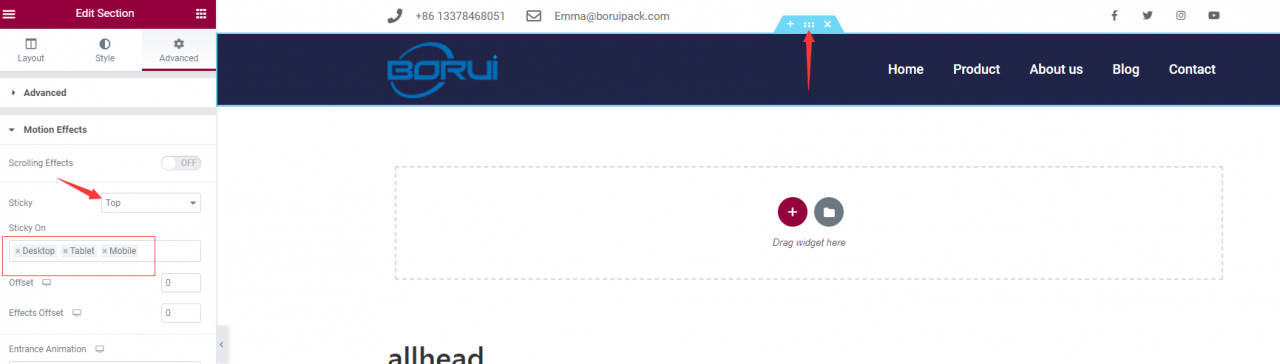
设置方法非常简单,看下图三秒设置完成即可:

设置运动效果中的Sticky为Top意为从顶部滚动下拉,Sticky On设置的为显示终端,图中为电脑、平板、手机都为跟随显示导航菜单。
相同的原理,我们可以设置底部的跟随,通常用于放置电话、邮箱、询盘等联系按钮。这样在访问每个页面时就可以非常方便的看到联系信息。

设置下拉跟随菜单,有利于客户更方便的点击相关信息,了解更多信息从而提升获取询盘的几率。此方式可在电脑端及移动端设置展示。
设置方法非常简单,看下图三秒设置完成即可:

设置运动效果中的Sticky为Top意为从顶部滚动下拉,Sticky On设置的为显示终端,图中为电脑、平板、手机都为跟随显示导航菜单。
相同的原理,我们可以设置底部的跟随,通常用于放置电话、邮箱、询盘等联系按钮。这样在访问每个页面时就可以非常方便的看到联系信息。










填写您的邮件后,发布最新资讯后将自动推送给您

🤖 一、AI深度整合:全链路智能化 AI建站与内容

为什么选择.ru域名? .ru域名不仅代表着俄罗斯

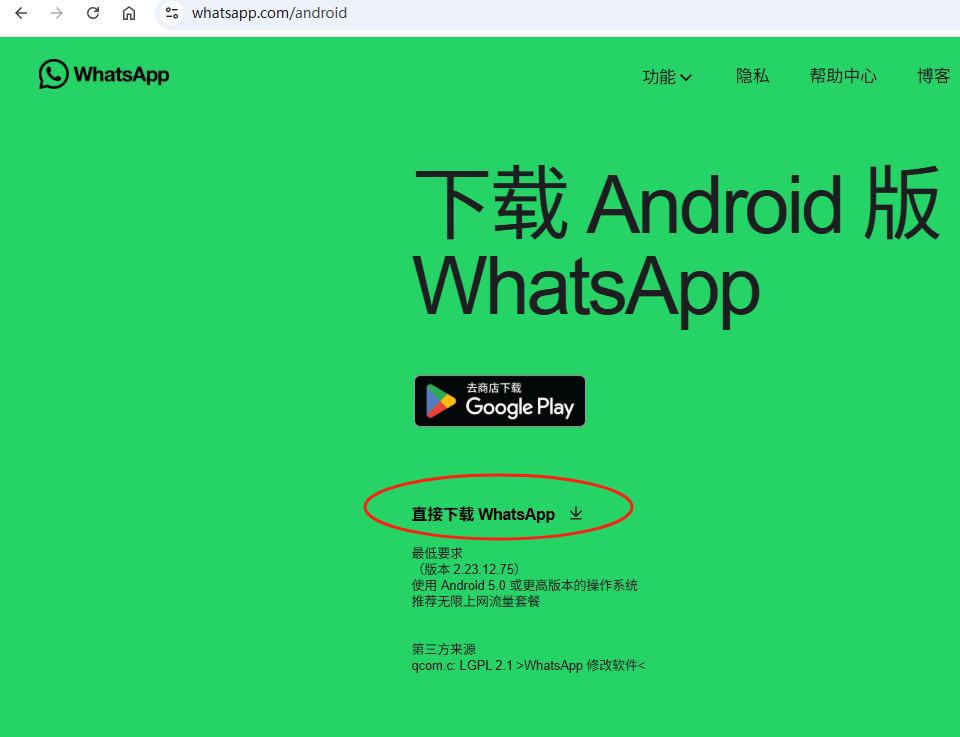
由于WhatsApp安卓版更新非常频繁,本文是提供

一、注意事项 0、国内新用户申请广告的时候,要享受

当 WhatsApp 出现安全限制提示时,通常是因

如图所示,在Google搜索结果中出现的网站列表中