
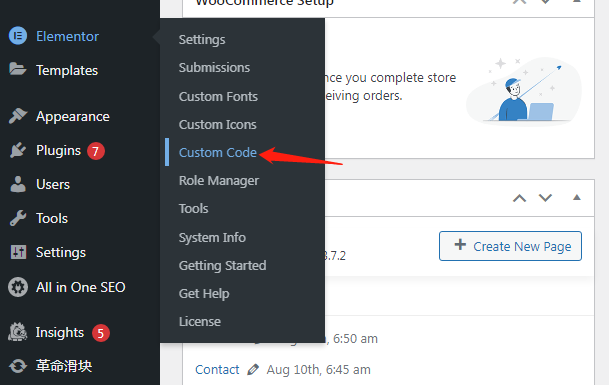
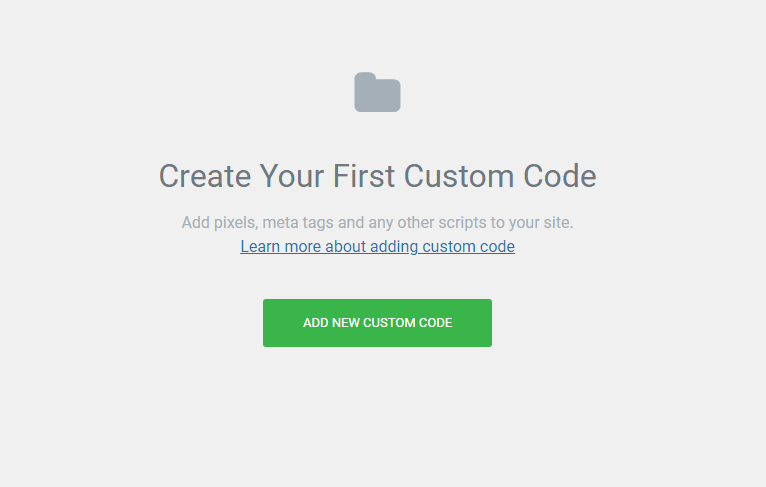
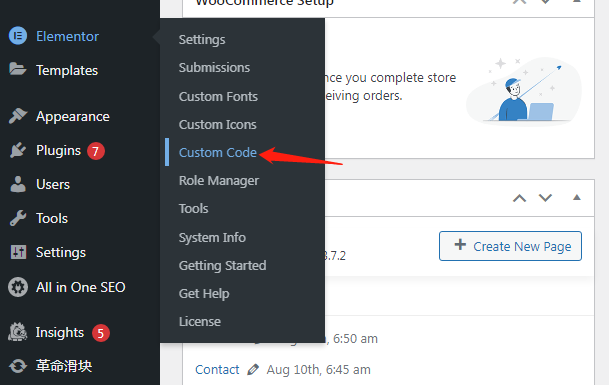
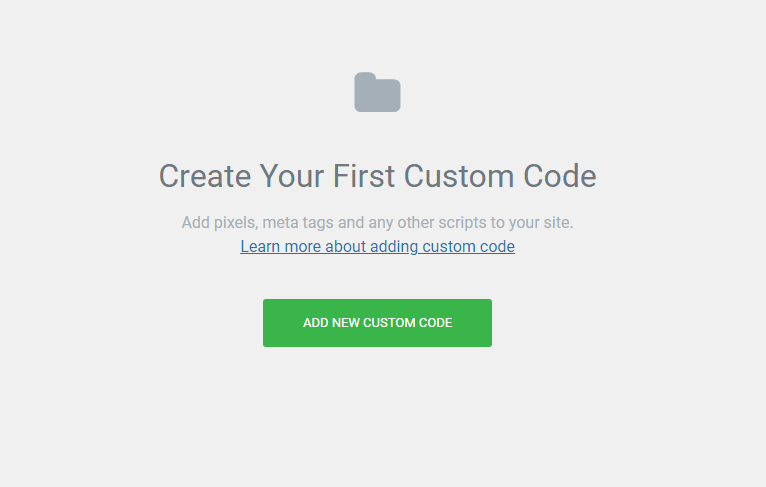
使用自定义代码功能Custom Code


1、填写代码标题,以区分代码的用途
2、选择代码位置,默认提供了三个位置,分别是头部,主体区域开始,主体区域结束。原则上代码的服务商会说明此代码放在head还是body位置,以Google Analytics为例,有两条代码分别放在head及body-Start位置。
3、大框直接粘贴代码即可
最后Pubish更新保存就算完成,整理过程也是非常简单跟省时。之后去前台查看源代码就能看到此处添加的代码了。

使用自定义代码功能Custom Code


1、填写代码标题,以区分代码的用途
2、选择代码位置,默认提供了三个位置,分别是头部,主体区域开始,主体区域结束。原则上代码的服务商会说明此代码放在head还是body位置,以Google Analytics为例,有两条代码分别放在head及body-Start位置。
3、大框直接粘贴代码即可
最后Pubish更新保存就算完成,整理过程也是非常简单跟省时。之后去前台查看源代码就能看到此处添加的代码了。










填写您的邮件后,发布最新资讯后将自动推送给您

🤖 一、AI深度整合:全链路智能化 AI建站与内容

为什么选择.ru域名? .ru域名不仅代表着俄罗斯

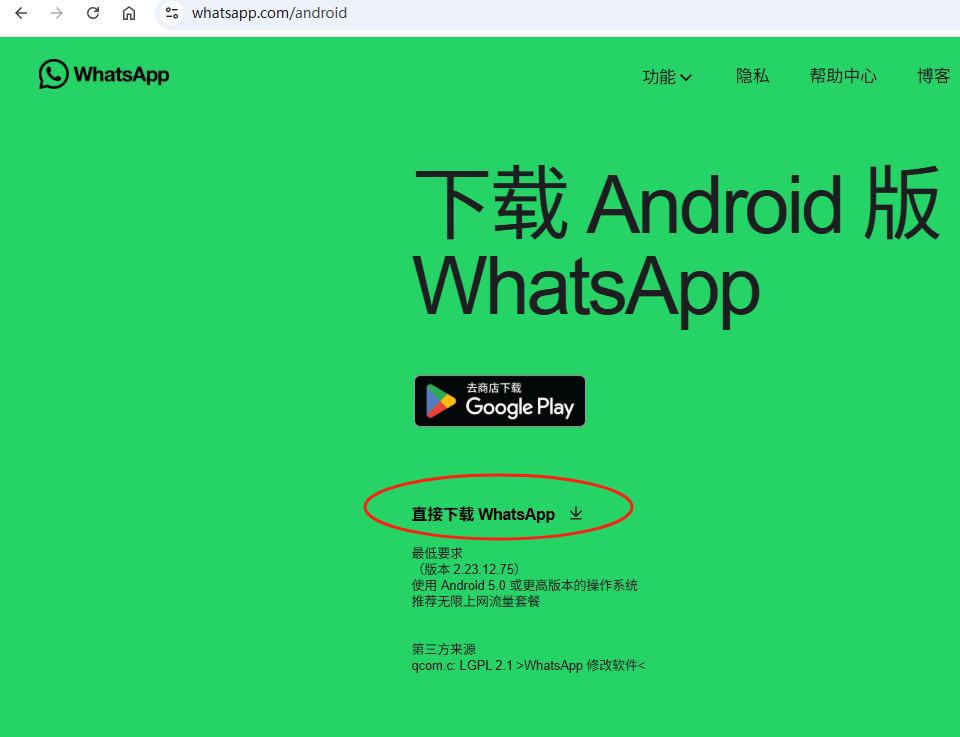
由于WhatsApp安卓版更新非常频繁,本文是提供

一、注意事项 0、国内新用户申请广告的时候,要享受

终极付费处理方法:需要的咨询微信号hu666xi

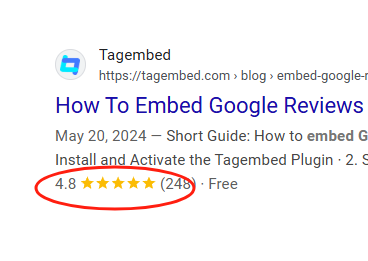
如图所示,在Google搜索结果中出现的网站列表中