什么是谷歌分析?
跟踪和报告有关您网站的数据的行业标准网络分析平台。正确使用谷歌分析将帮助您衡量流量、消费者参与度、活动和转化。
为什么需要谷歌分析
如果您有一个网站并且对提高其性能感兴趣,那么您需要谷歌分析。这款免费软件是了解您的网站以及如何利用其性能发展您的业务的入口。
Google Analytics (GA) 可以提供哪些信息?
谷歌分析提供了大量关于您的网站及其访问者的信息。分析可以帮助回答许多问题,以帮助提高您的网站性能,例如:
- 有多少人访问我的网站?
- 我网站的哪些页面最受欢迎?
- 我的用户在哪里?
- 什么类型的流量最赚钱?
- 哪些网站将流量引向我的网站?
- 访问者多久返回一次我的网站?
- 访问者使用什么类型的设备访问我的网站?
这些是谷歌分析可以回答的一些基本指标,但是当你真正开始挖掘数据时,你会发现它的能力远不止于此!
现在,我们将让事情变得简单,并探索如何开始使用 Google Analytics。接下来,我们将学习如何设置 Google Analytics(分析)帐户。
设置 Google Analytics(分析)帐户
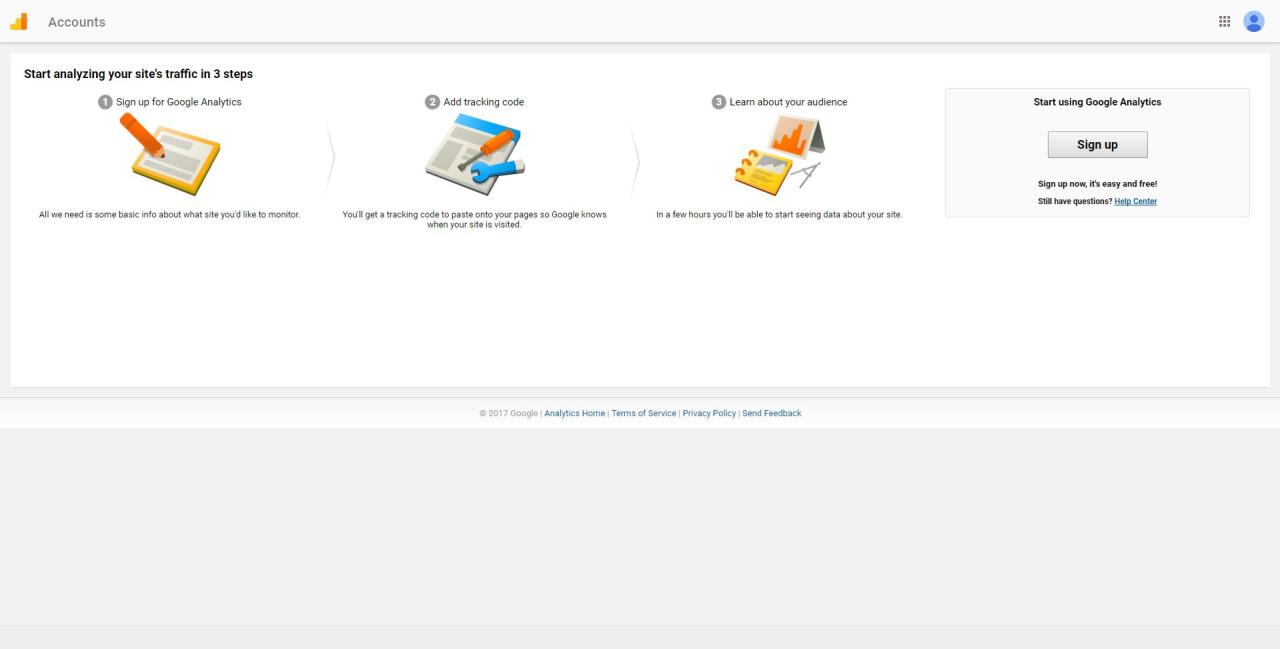
要开始使用 Analytics,您首先需要一个 Google 帐户。创建 Google 帐户后,您可以访问analytics.google.com进行注册。

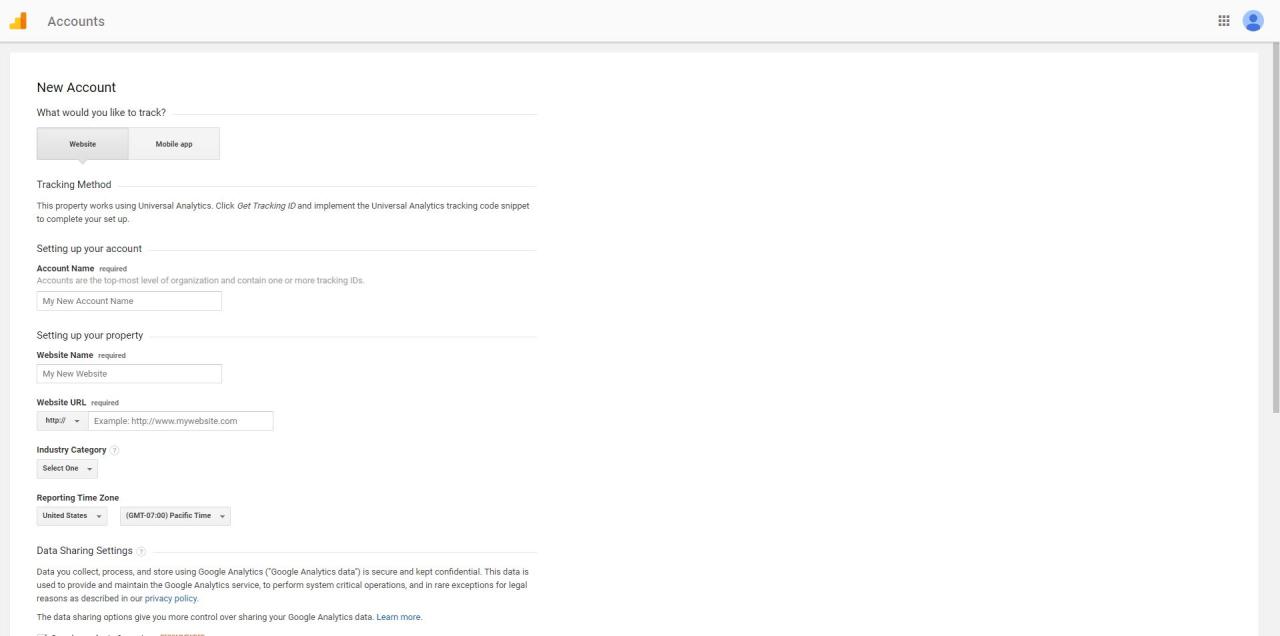
单击注册按钮,您将被要求输入有关您网站的一些信息。本指南将重点介绍为网站(而非移动应用程序)设置 Google Analytics。

帐户名称:
→ 输入您的公司名称或母公司的名称。如果您有多个业务,那么保持有组织的帐户结构将使您将来的生活变得更加轻松,因为您依靠数据来做出营销决策。
网站名称:
→ 您的网站名称(例如企业名称)
网址:
→ 您网站的 URL (www.examplebusinessurl.com)
行业分类:
→ 选择代表您业务的行业类别。这允许更量身定制的报告。
报告时区:
→ 根据您的时区选择适当的时区以进行准确的报告
→ 选择您想与 Google 共享的数据(如果有)。
账户结构
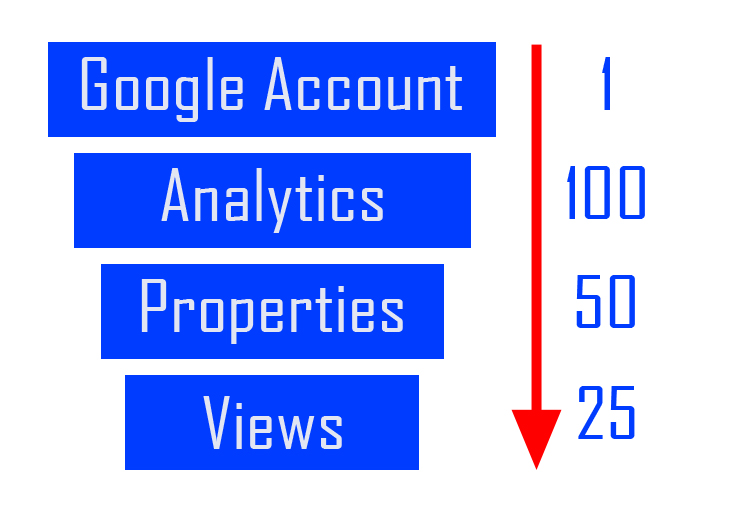
在一个 Google 帐户中,您可以拥有:
- 100 个分析帐户
- 每个分析帐户下的 50 个网站属性
- 每个网站属性下的 25 次浏览

创建其他视图
默认情况下,Analytics 将创建一个“所有网站数据”视图,该视图用作包含未过滤数据的“原始”视图。
在 Google Analytics 中创建额外的视图可以让您过滤不需要的流量。对于我们的基本设置,我们将创建两个额外的视图,“过滤”和“沙盒”。
- 过滤视图将阻止不需要的流量来源扭曲我们的数据
- 沙盒视图将作为未来试验的测试视图
添加视图
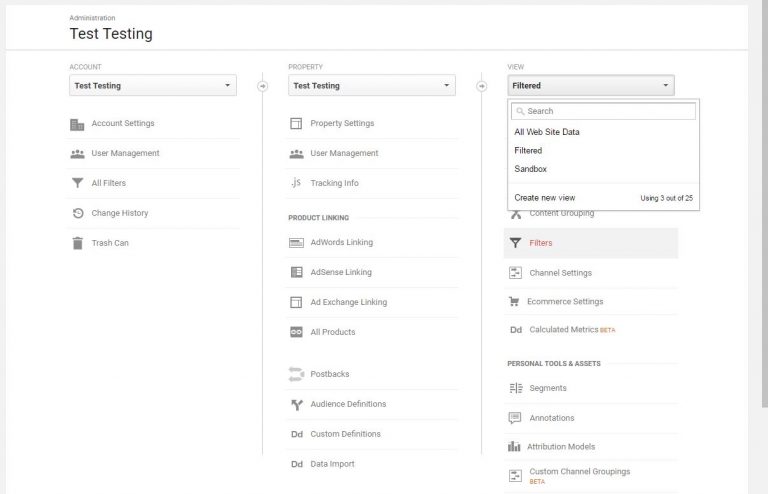
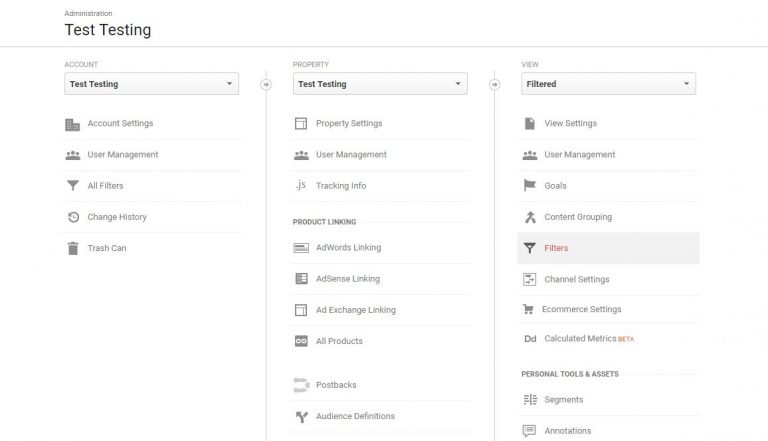
导航:
Admin >> Views Column Drop Down >> Create New View >> 创建两个新视图,分别命名为“Filtered”和“Sandbox”。

添加过滤器
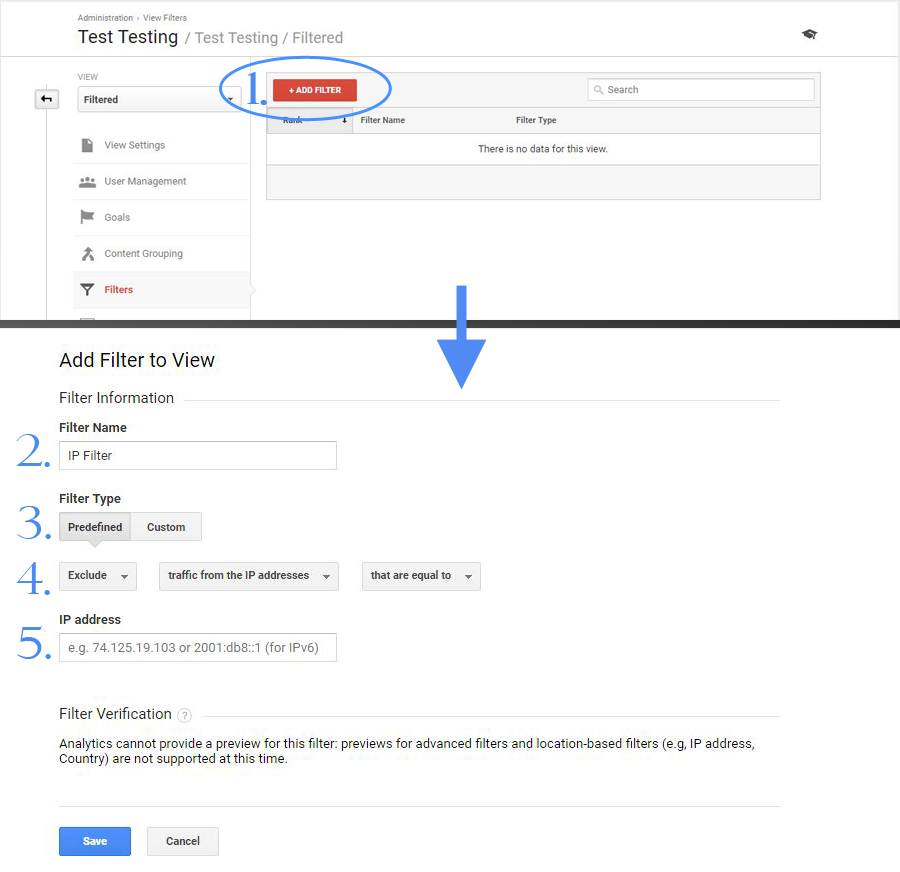
在过滤视图中选择过滤器

- 点击“+添加过滤器”
- 然后输入过滤器名称
- 选择预定义的过滤器类型
- 排除 > 来自 IP 地址的流量 > 等于
- 输入您的 IP 地址

如果您不确定自己的 IP 地址,可以谷歌搜索“我的 IP 是什么”来查找。
现在设置已完成,我们准备在网站上实施 Google Analytics。
如何安装 GA 跟踪脚本
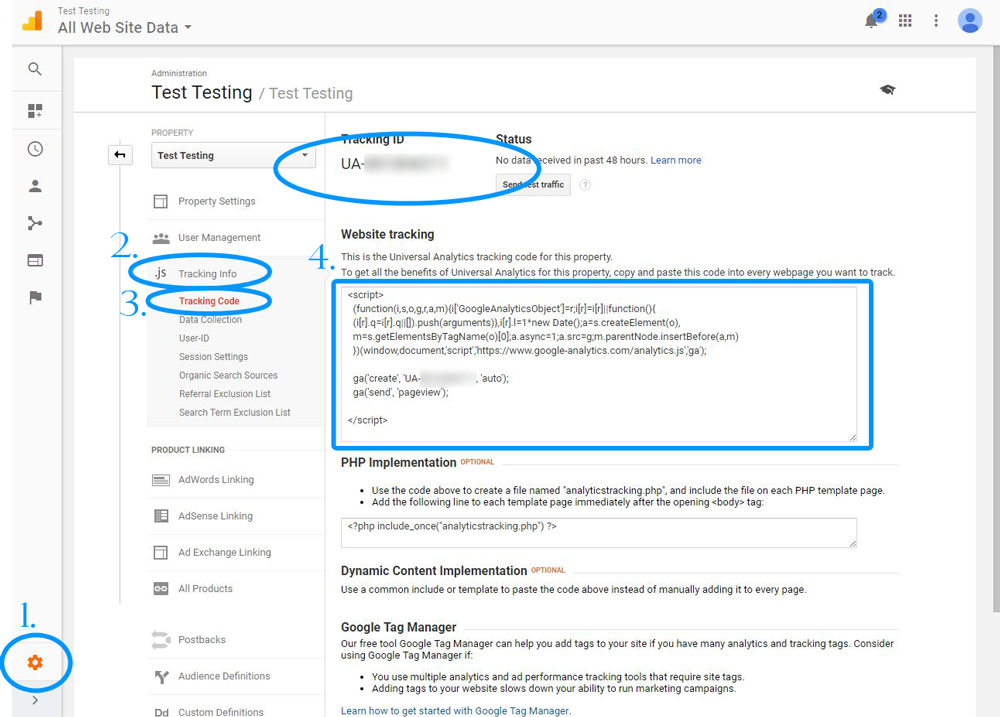
导航到您的跟踪 ID
- 行政
- 跟踪信息
- 跟踪代码

此代码必须安装在您网站的每个页面上。安装方法将根据您拥有的网站类型(WordPress、Shopify、Squarespace)而有所不同。首先,我们将在这里查看 WordPress 安装。
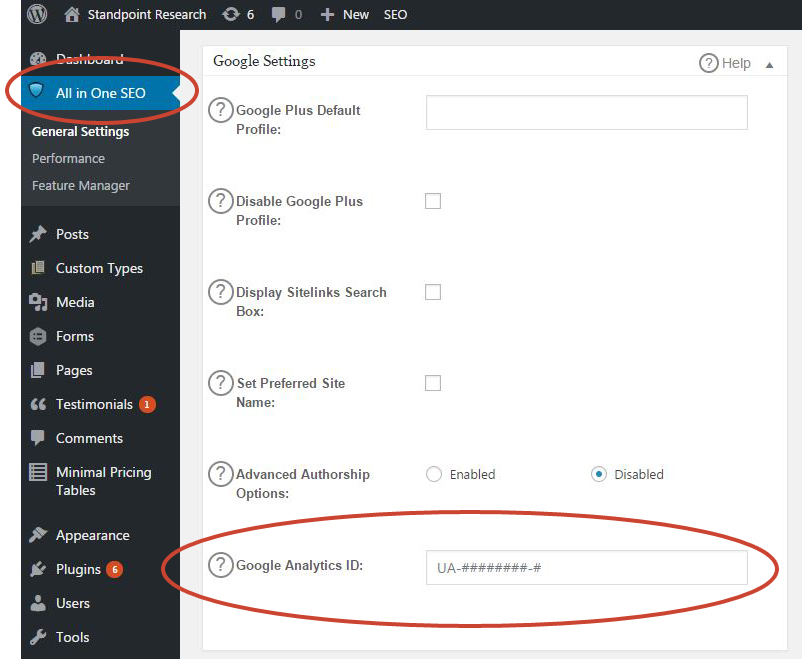
像 All in One SEO 这样的插件使在您的网站上安装 Google Analytics 变得轻而易举。安装 All In One SEO 插件后,导航到 Google 设置部分,然后输入您唯一的 UA 代码。

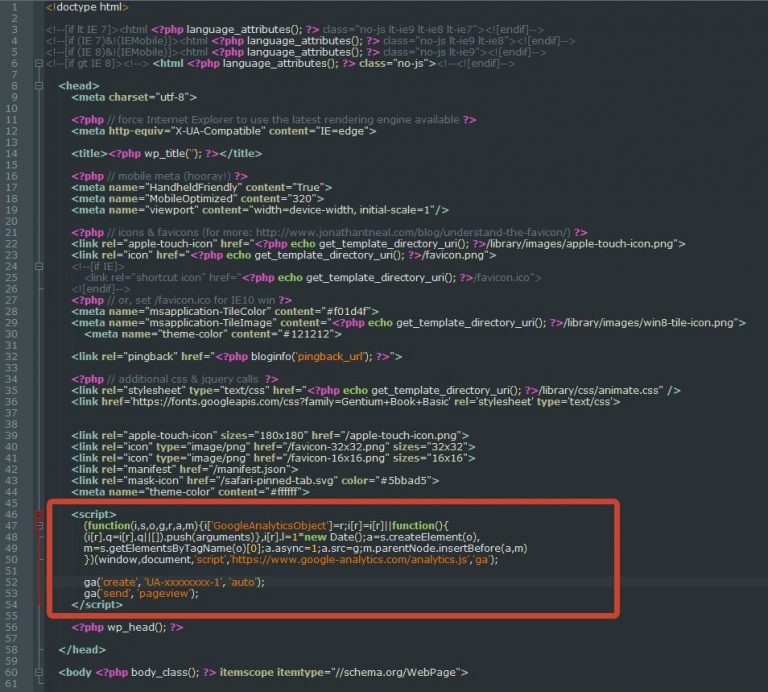
如果您的网站使用 FTP,或者您选择不使用插件,您可以将完整的 JavaScript 片段输入到您网站的 <head> 部分。

验证 Analytics 是否正在跟踪
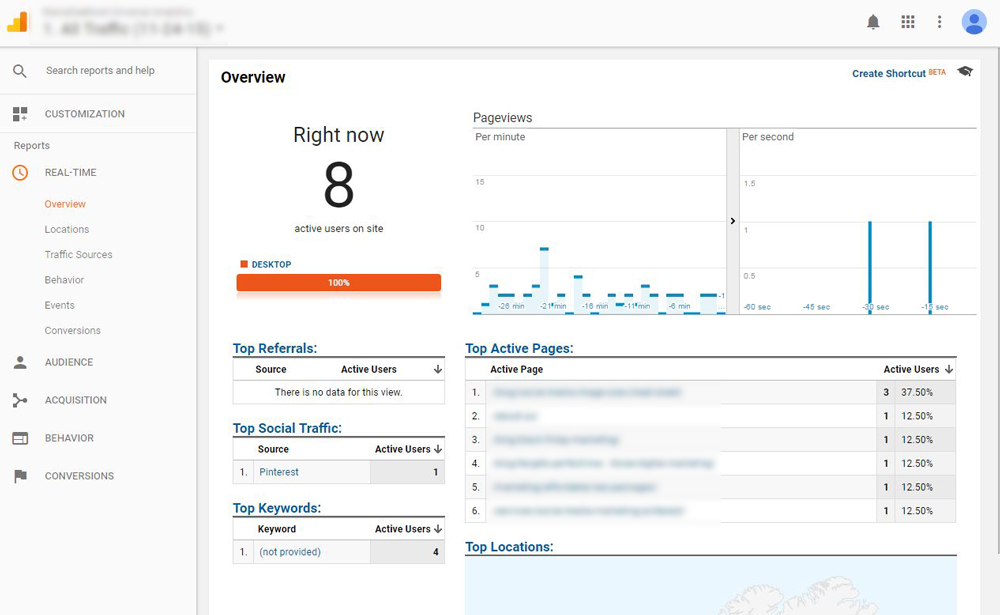
在您的分析代码在您的网站上之后,您必须检查以确保代码实际上正在跟踪您网站的访问者。您可以通过在 Google Analytics 中检查实时跟踪来快速做到这一点。
实时 >> 概述

导航到几个页面以确保分析正在跟踪。检查整个网站的分析代码的另一个友好工具是gachecker.com。该网站将扫描您的网站并通知您所有缺少分析跟踪代码的页面。
在标准 Google Analytics(分析)帐户中,数据大约需要 24 小时才能显示在报告中。因此,请在第二天检查以确保您的数据已填充到我们创建的所有三个视图中。